Normally, when I’m called in to assist on a project, there’s a lot of things already in motion. For example, when I worked alongside a handful of nutrition companies – they already had their own branding. They were married to specific ideas and as such the depth of my work was restricted in some respects.
In this rare case, I was approached at the early inception of a company. This company already had a successful list of paying clients, but lacked the branding and the internet presence it would need to expand.
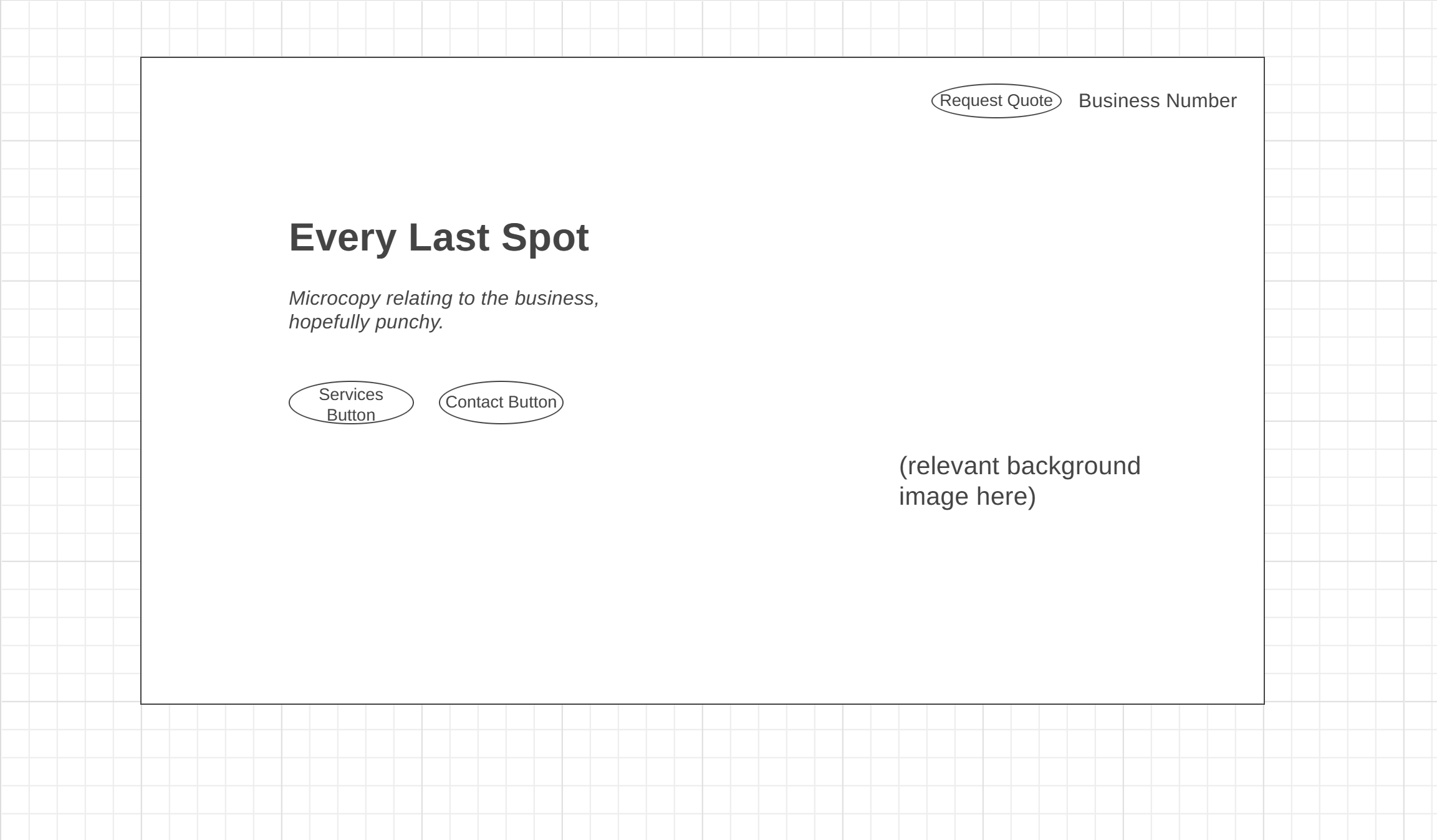
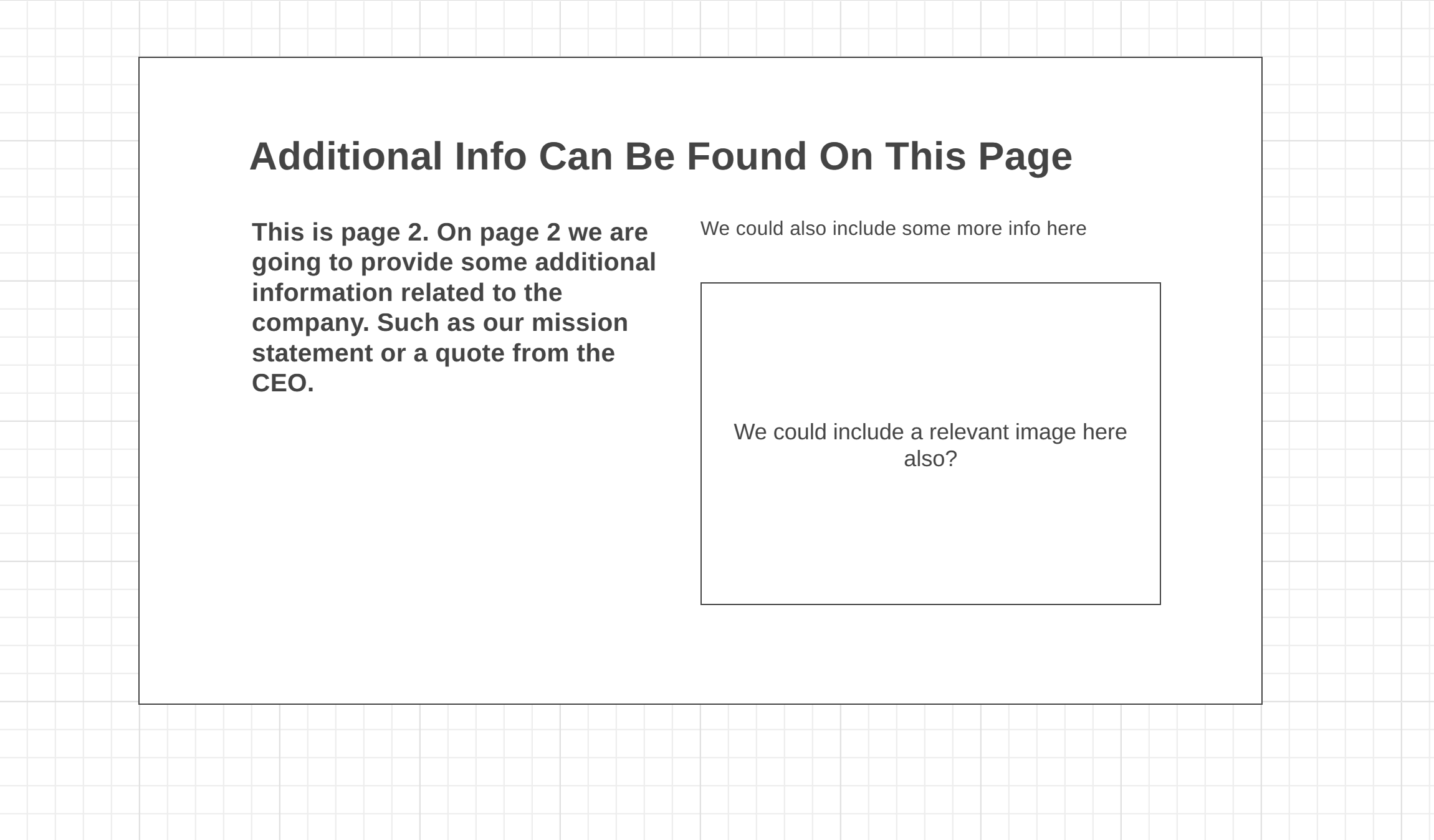
This has netted me the awesome opportunity to sell a branding kit and a fresh website to the client.