Project Brief
1. Client Overview
The client is a bodybuilder living a digital nomadic lifestyle who wishes to create a blog that uniquely combines his passions for travel and fitness. The goal is to design a website that not only serves as a platform for sharing his fitness routines and travel experiences but also reflects his minimalist aesthetic. The website needs to feature two main areas of focus: travel adventures and fitness tips, both of which should be seamlessly integrated into a cohesive, visually appealing design. Additionally, the client requires a custom logo that embodies his brand and lifestyle.
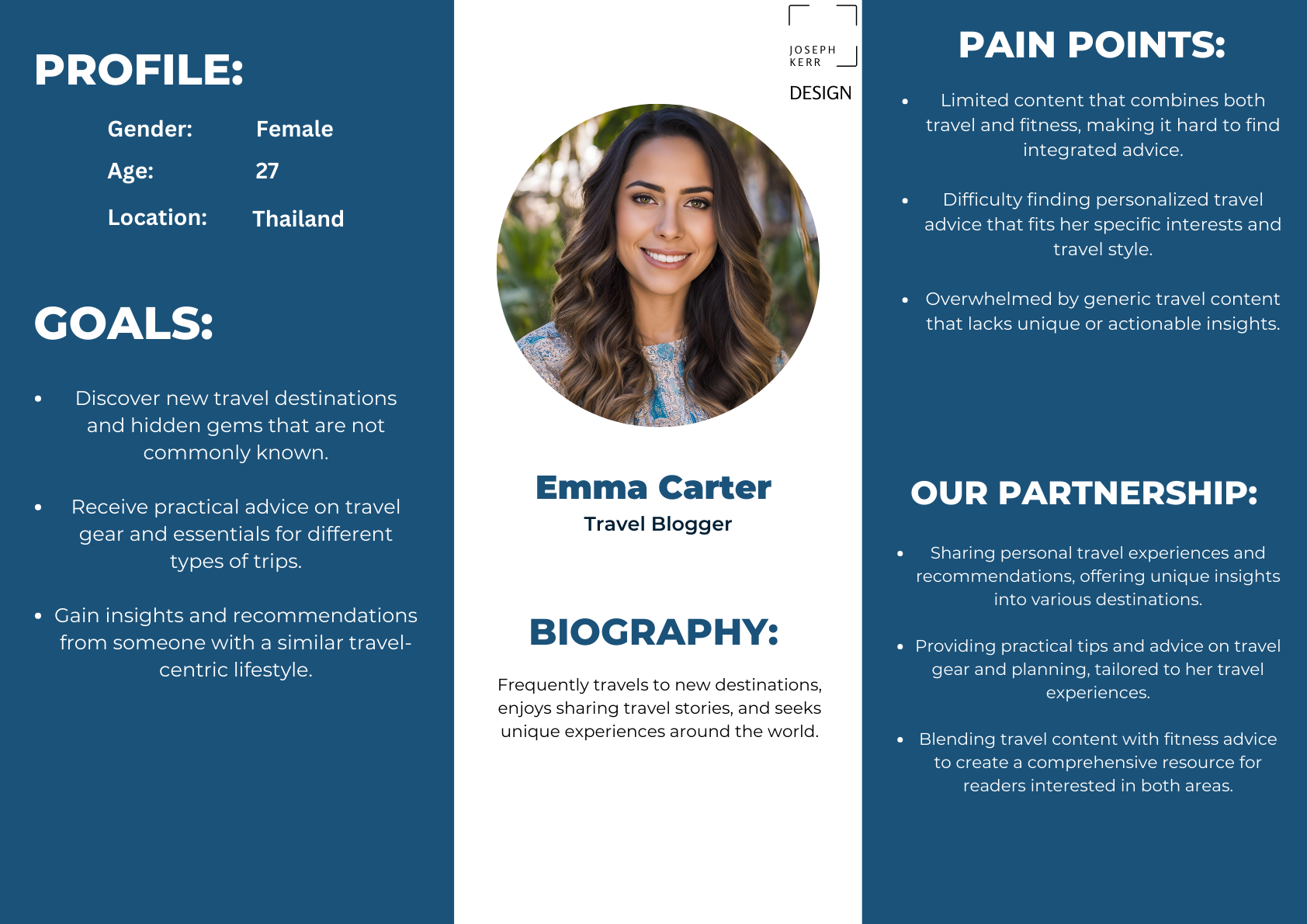
2. Project Goals
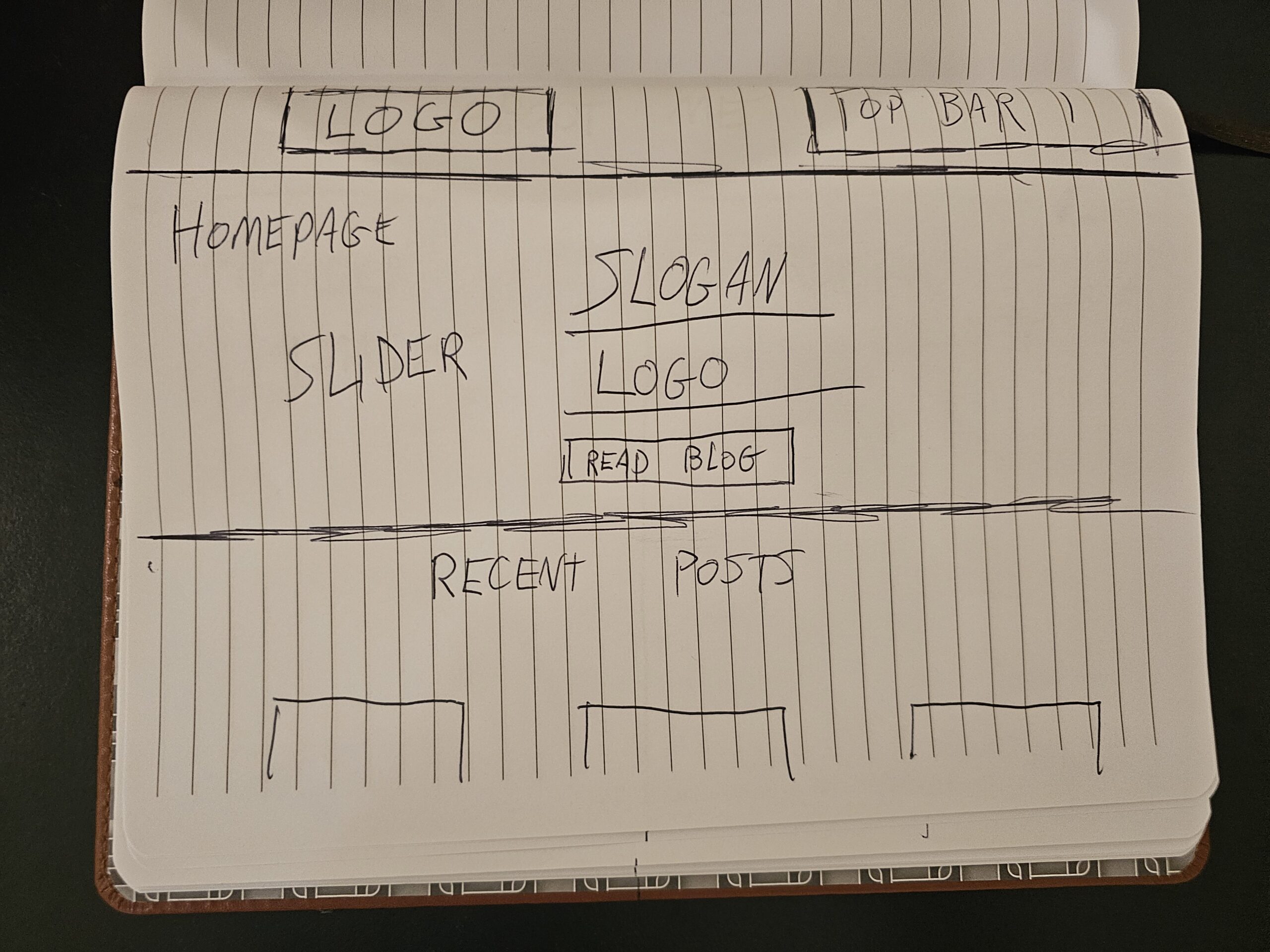
The primary goal of the website is to build a bespoke blog that highlights the client’s dual interests in travel and fitness. The website should:
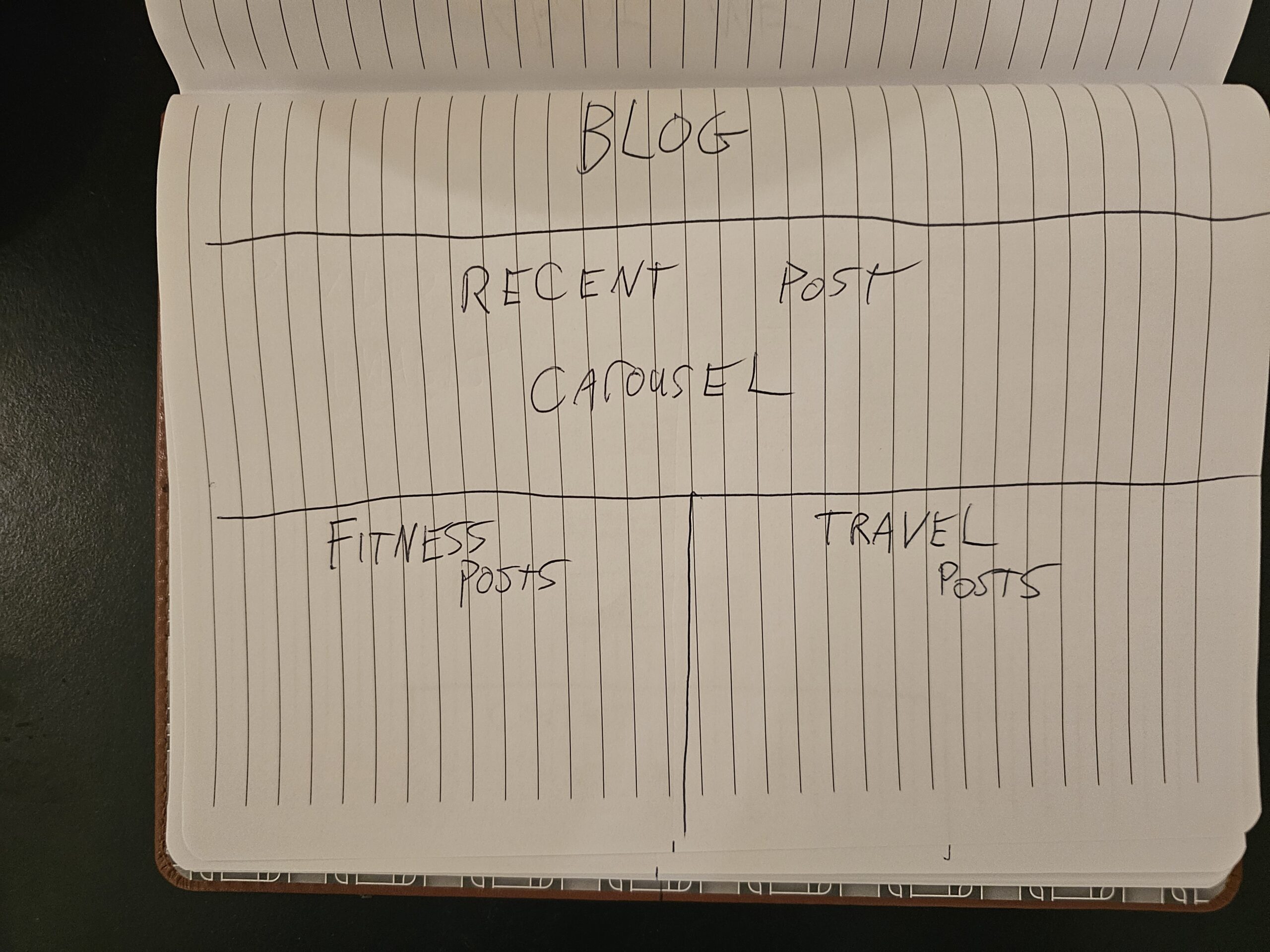
- Showcase Dual Content: Present engaging content on both travel and fitness, with dedicated sections for each area that are visually distinct yet cohesive.
- Adopt a Minimalistic Design: Utilize a clean, minimalist design to ensure a focused and intuitive user experience.
- Create a Custom Logo: Develop a unique logo that represents the client’s brand and integrates elements of both travel and fitness.
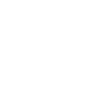
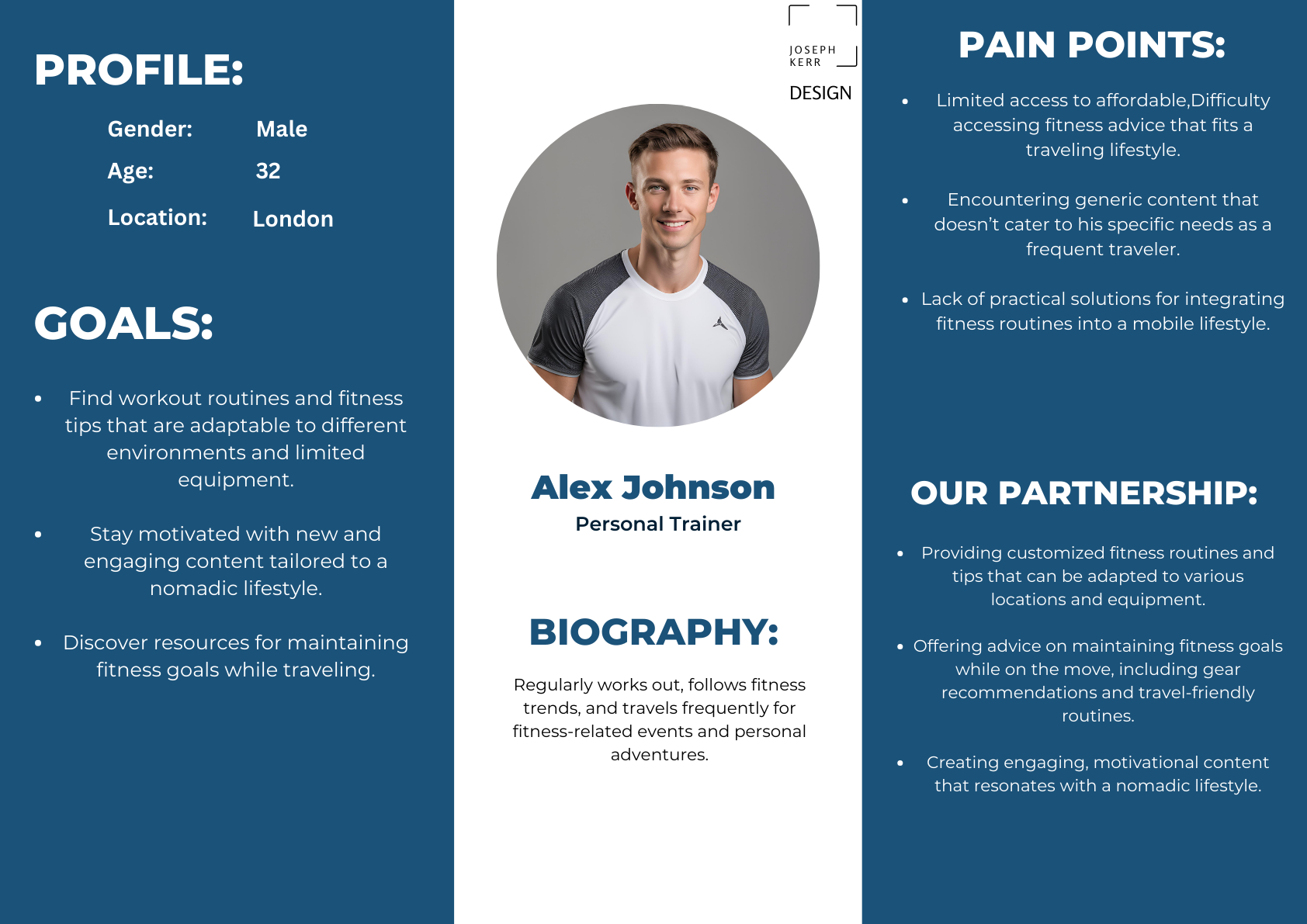
3. Target Audience
The website is designed for:
- Fitness Enthusiasts: Individuals looking for fitness tips and routines that accommodate a nomadic lifestyle.
- Travel Lovers: People interested in travel experiences and recommendations from a seasoned digital nomad.
- Digital Nomads: Others who lead a similar lifestyle and seek advice on balancing travel with personal fitness.
- General Blog Readers: Anyone interested in a blend of travel and fitness content presented through a minimalist lens.
Problem Statement
The client needs a well-designed blog that effectively balances and highlights his interests in travel and fitness. The website should provide a visually appealing and user-friendly experience, aligning with his minimalist design preference. It must also feature a custom logo that captures his personal brand and lifestyle, ensuring that the site stands out and engages the target audience.