Project Brief
Company Overview:
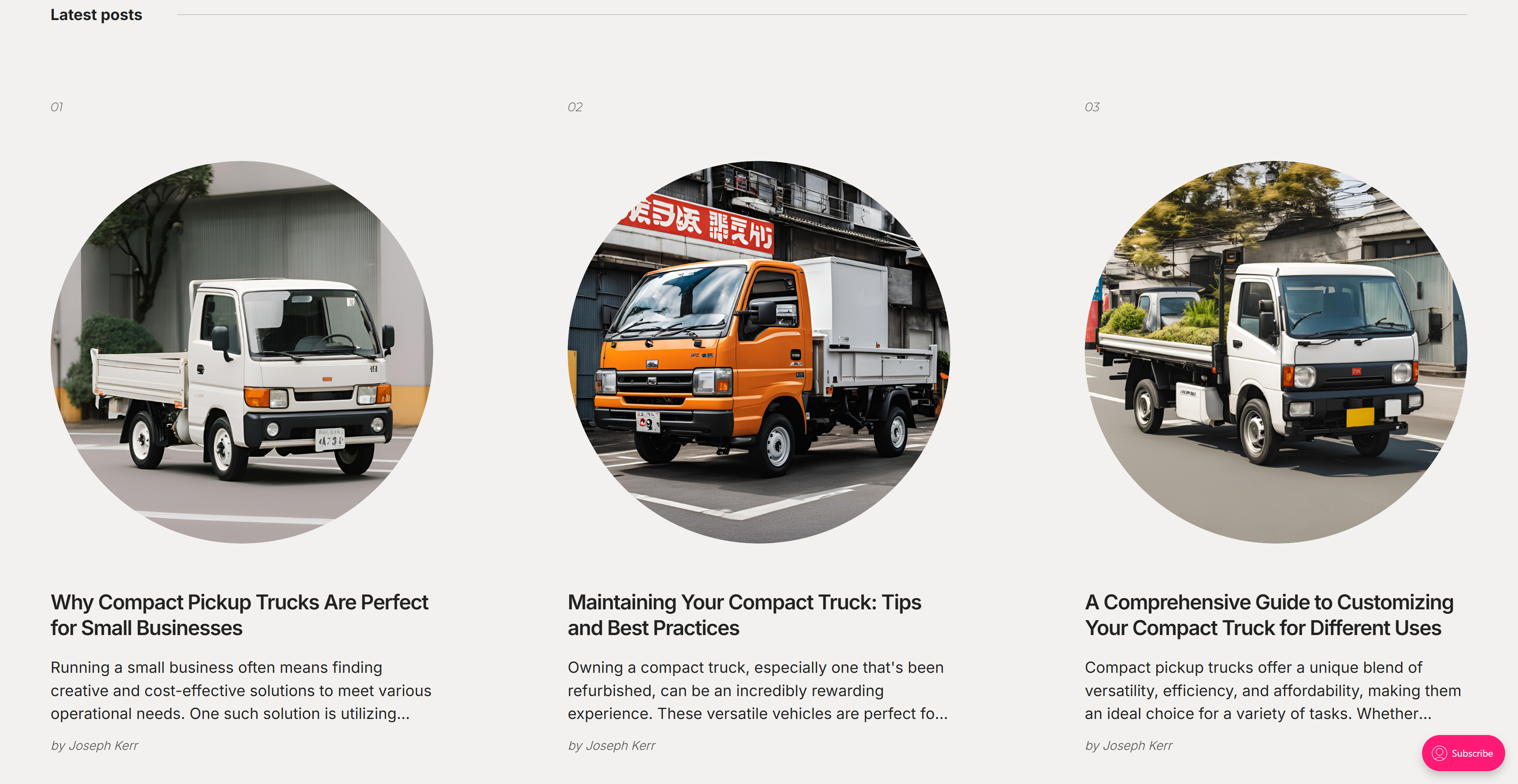
The Tiny Truck Guys is a Yukon-based company that specializes in the importation and conversion of Japanese kei trucks, a unique class of small, lightweight vehicles popular in Japan. These trucks are perfect for the Yukon’s harsh, snow-covered landscapes when fitted with specialized snow tracks and other rugged modifications. The company offers these converted kei trucks for sale or rent, catering to a variety of customers, including adventurers, local business owners, and anyone in need of reliable off-road vehicles in remote areas. They also provide a range of modifications, such as snow plow attachments, making the trucks even more versatile for various needs.
Project Goals:
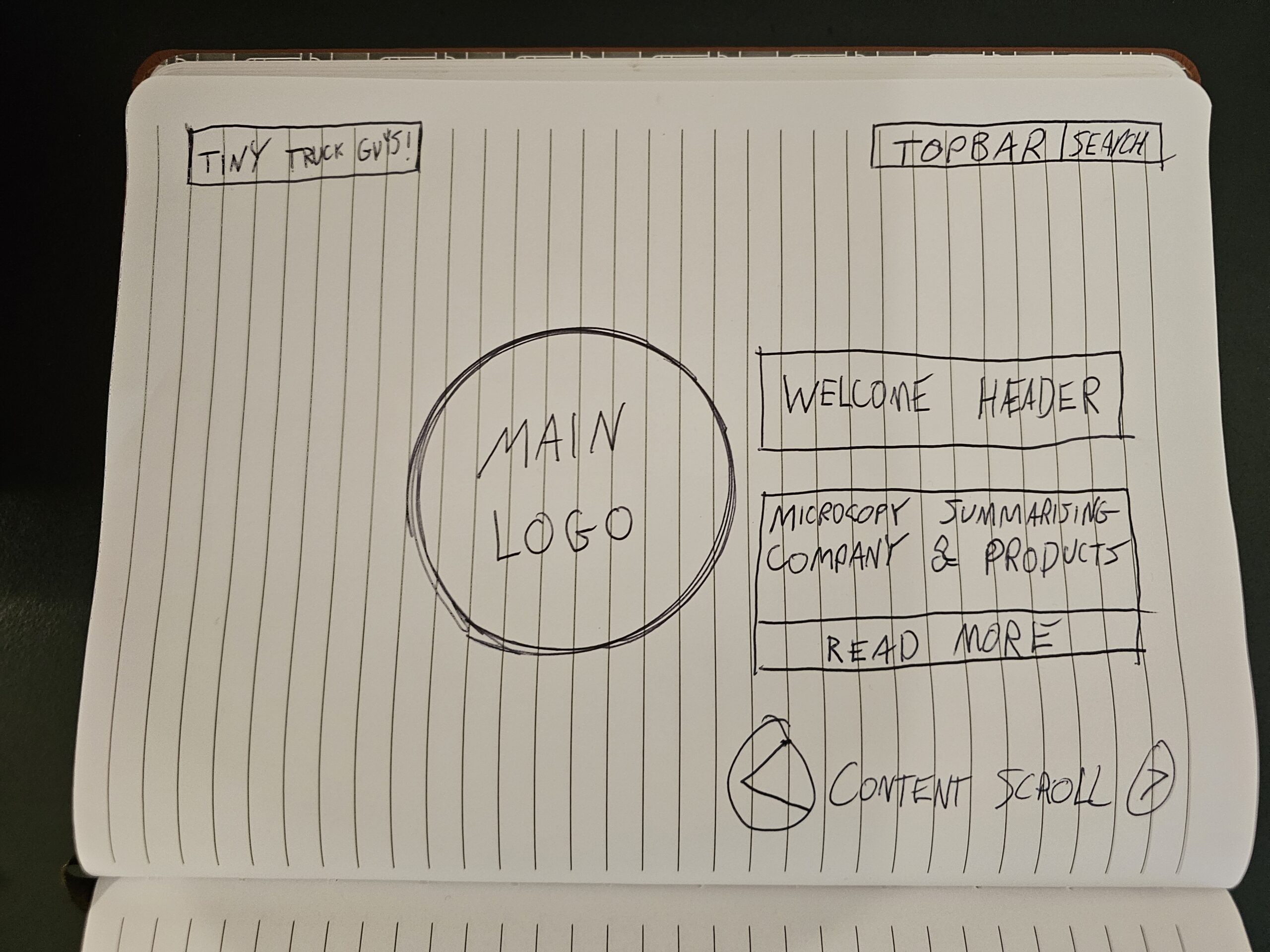
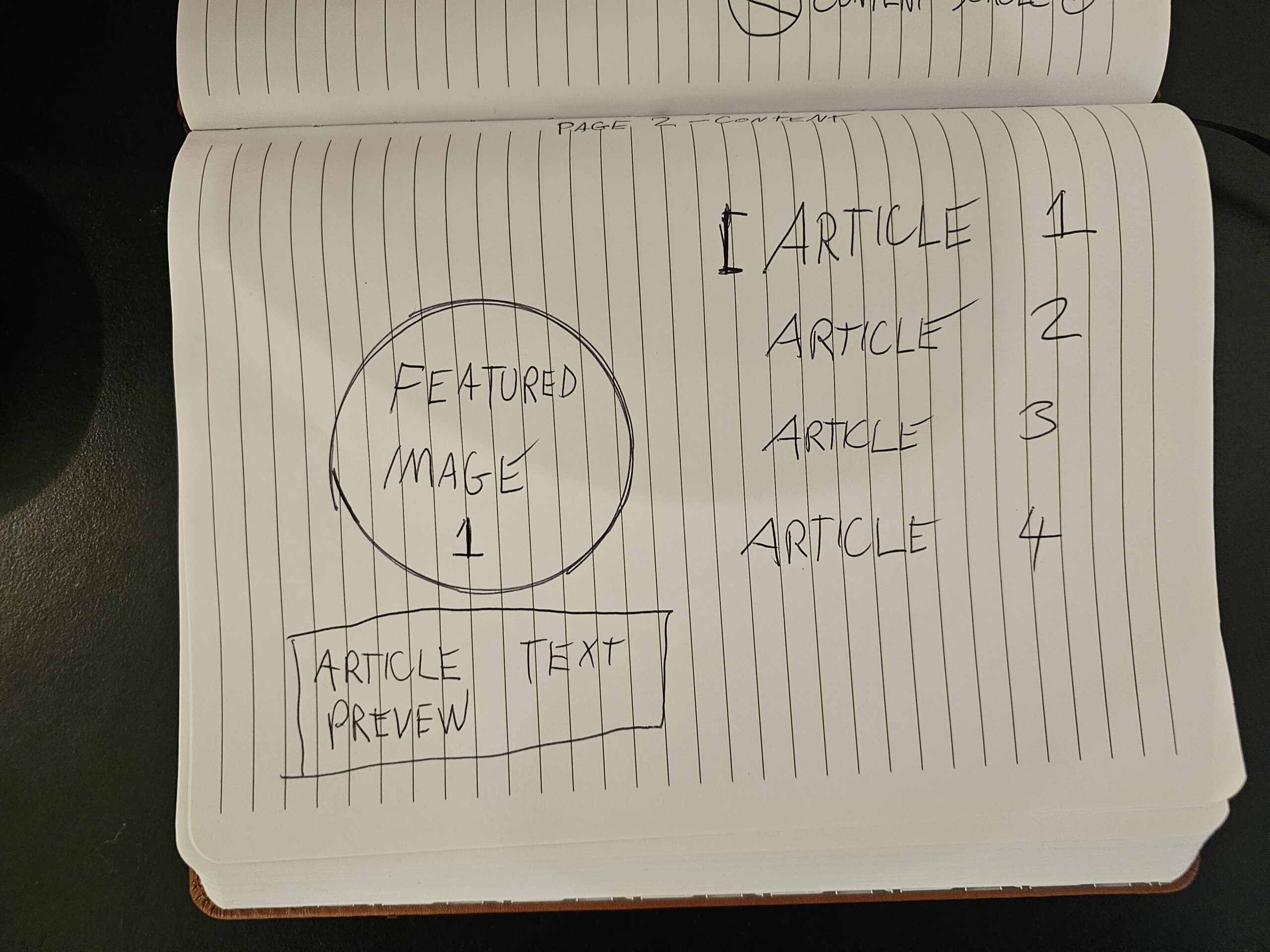
The primary goal of the website is to create a visually appealing and highly functional online presence that showcases The Tiny Truck Guys’ products and services. The website should serve as an informational hub where potential customers can learn about kei trucks, explore the benefits of these conversions, and easily browse vehicles available for purchase or rent. A seamless user experience is key, with clear calls to action (CTAs) leading visitors to book rentals, request more information, or make purchase inquiries. Additionally, the site should promote the company’s unique offerings, like custom modifications, and highlight how these trucks provide value to people living and working in extreme environments.
Target Audience:
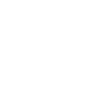
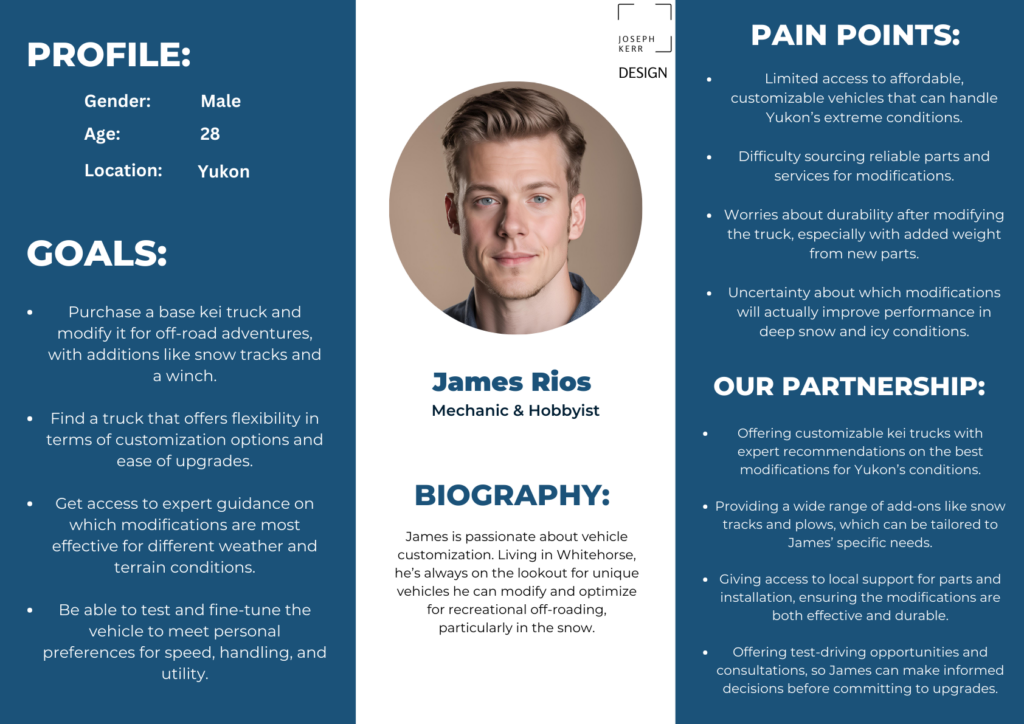
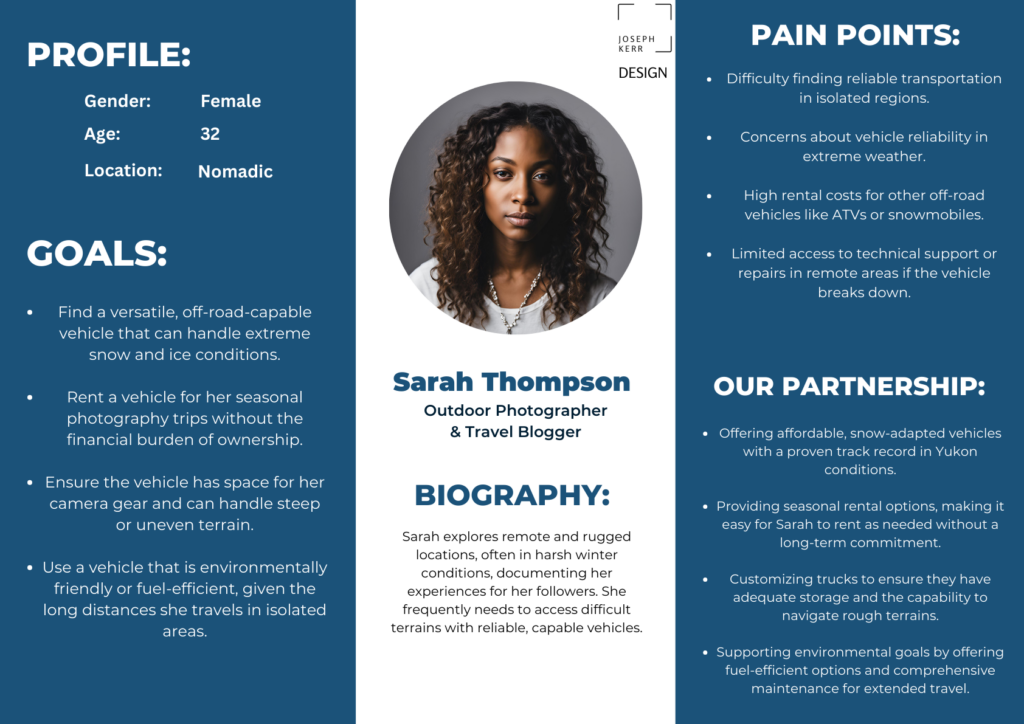
The website targets a variety of user groups:
- Outdoor Enthusiasts & Adventurers: Individuals looking for an off-road vehicle capable of handling the tough Yukon terrain, especially in winter months.
- Local Business Owners: Small businesses and operators (e.g., hunting lodges, maintenance services) in need of durable, multipurpose vehicles that can operate in harsh conditions.
- Customisation Seekers: Customers interested in modifying a base kei truck with custom options, such as snow plows, utility racks, and other add-ons to meet their specific needs.
- Remote Residents: Individuals in isolated locations needing a reliable vehicle that can navigate difficult snow-covered or off-road areas.
Key Challenges:
– Educating potential customers on the benefits of Japanese kei trucks, especially their affordability, fuel efficiency, and adaptability to rugged environments like the Yukon.
– Demonstrating the value of renting vs. purchasing, depending on the customer’s use case (short-term rentals for adventurers vs. long-term ownership for businesses).
– Ensuring the website remains fast and user-friendly, even with image-heavy content like galleries of available trucks and modification options.
Special Requirements:
- Client needs website built before first truck purchase in under a month.
- Client wants to make full use of the GHOST CMS within their own domain that they host personally. It is fairly similar to WordPress but more lightweight and requires more CSS knowledge for higher customisability. It DOES offer templates so if we’re pressed for time we can design our site AROUND a template rather than working from scratch.
Problem Statement:
The Tiny Truck Guys need a comprehensive website to properly showcase their unique offerings and stand out in the niche market of kei trucks and rugged vehicle conversions. The website should make it easy for potential buyers and renters to understand the benefits of these trucks, explore available options, and ultimately make inquiries or bookings. The website also needs to reflect the company’s adventurous, rugged brand identity, capturing the spirit of exploration and resilience that these trucks represent.